1. Landscape.txt erstellen
 Zuallererst fügt man eine neue Textdatei ein und benennt sie “Landscape.txt”.
Zuallererst fügt man eine neue Textdatei ein und benennt sie “Landscape.txt”.
2. Map benennen
map Vulkan { };Wichtig ist, immer mit einer geschweiften Klammer zu öffnen, und mit einer geschweiften Klammer und einem Semikolon zu schließen.
3. Overlays
Eine Map besteht aus vielen Overlays, man kann sich das anhand von
vielen Rechtecken, die ineinander übergehen, veranschaulichen.
Mein Beispiel ist eine Vulkanmap, sie soll einen großen Vulkan in der Mitte haben.
Fügen wir drei Overlays ein.
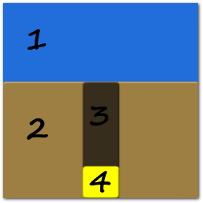
map Vulkan { // (1) Map
overlay { // (2) Erde
overlay { // (3) Tunnel
overlay { }; // (4) Lava
};
};
};
Folglich soll die Map im Endergebnis in etwa aussehen:
4. Attribute
Die 6 wichtigsten Attribute, die man sich merken sollte: mat, tex, x, y, wdt, hgt.
mat bezeichnet das Material, das gezeichnet werden soll. Erde heißt im Englischen Earth, also mat=Earth;
tex bezeichnet die Textur, meistens nimmt man die im Material vorgegebene; tex=Smooth;
x & y sind die Koordinaten (in Prozent!), in diesem Fall x=0; y=40;
wdt & hgt (engl.: width & heigth) sind die Breite und Höhe, wdt=100; hgt=60;
Und immer mit einem Semikolon (;) schließen.
map Vulkan {
overlay { mat=Earth; tex=Smooth; x=0; y=40; wdt=100; hgt=60; };
overlay { mat=Tunnel; tex=Smooth2; x=40; y=0; wdt=20; hgt=100; };
};1. Kräuselzufall
algo=random löscht zufällig Pixel aus dem Overlay.
Der Parameter a gibt die Wahrscheinlichkeit an; je höher a, desto seltener ist der Punkt ausgefüllt.
map X {
mat=Earth; tex=Smooth;
overlay { mat=Ashes; tex=Smooth3; x=0; y=0; wdt=100; hgt=100; algo=random; a=1; };
overlay { mat=Rock; tex=Rough; x=0; y=0; wdt=100; hgt=100; algo=random; a=10; };
};

2. Ellipsen
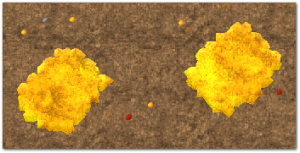
Durch algo=bozo werden nur Ellipsen des Materials gezeichnet.
Die Parameter a und b bestimmen die vertikale und die horizontale Größe der Ellipsen.
map X {
mat=Earth; tex=Smooth;
overlay { mat=Gold; tex=Rough; x=0; y=0; wdt=100; hgt=100; algo=bozo; a=15; b=15; };
};

3. Turbulenz
Das die Materialen wie Klötze in der Gegnend sind, sieht nicht gut aus, und wird deshalb mit etwas turbulence verbessert.
Durch loosebounds geht das Material auch etwas über den mit dem Overlay gegebenen Rechteck hinaus.
[...]
overlay { mat=Tunnel; tex=Smooth2; x=40; y=0; wdt=20; hgt=100; turbulence=100; loosebounds=1;
[...]Es entsteht allerdings ein Problem; die Lava behält ihre Position zwar, aber es können links/rechts Hohlräume entstehen. Um dem zuvorzukommen die Werte höher setzen (Negative Werte sind ebenfalls möglich).
4. Templates
Templates (dt. Vorlagen), sind eine Möglichkeit Attribute zu speichern sodass man sie im weiteren Verlauf noch einmal nutzen kann. Templates stehen nicht unter map X { };.
overlay Template { turbulence=100; algo=random; a=5; }; //Hier wird die Vorlage gespeichert
map X {
overlay { mat=Earth; tex=Smooth; y=30;
Template { mat=Gold; }; // Und hier genutzt
Template { mat=Rock; }; // Doppelt
Template { mat=Sand; tex=Spots; }; // Und Dreifach
};
overlay { mat=DuroLava; tex=Liquid; x=0; y=80; wdt=100; hgt=30; };
};
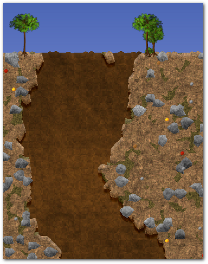
Das erzeugt eine Map, die etwa zur Hälfte mit Erde gefüllt ist, und einen Vulkanschacht in der Mitte hat.
Tipps:
- Spielt etwas mit den Zahlen herum, um ein Gefühl für das Verhalten des Kartengenerators zu bekommen.
- Zulässige Material-Textur-Kombinationen finden sich in Material.c4g\TexMap.txt
1. Linien
Mit algo=lines; kann man vertikale Linien zeichnen.
Der Parameter a bestimmt die Linienbreite und b die Linienbreite plus den Streifenabstand.
map X {
overlay { mat=Earth; tex=Smooth; x=0; y=0; wdt=100; hgt=100;
algo=lines; a=5; b=10; };
};
2. Unter-/Oberirdisch
Ob ein Material beim Weggraben/Wegsprengen Himmel oder Tunnel hinterlässt, lässt sich mit sub bestimmen. Standardmäßig ist sub=1, also unterirdisch.
[...]
mat=Sand; tex=Spots; sub=0;
[...]
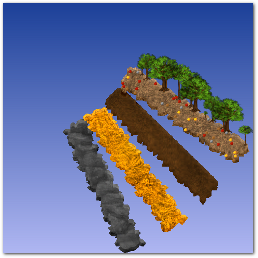
3. Rotation
Durch rotate=x; kann man overlays drehen. Vorsicht: Es wird um die linke obere Ecke der Karte gedreht.
map X {
overlay { mat=Granite; tex=Rock; x=0; y=50; wdt=5; hgt=50; rotate=25; loosebounds=1; };
overlay { mat=Sulphur; tex=Swirl; x=0; y=50; wdt=5; hgt=50; rotate=35; loosebounds=1; };
overlay { mat=Tunnel; tex=Smooth2; x=0; y=50; wdt=5; hgt=50; rotate=45; loosebounds=1; };
overlay { mat=Earth; tex=Smooth; x=0; y=50; wdt=5; hgt=50; rotate=55; loosebounds=1; };
};

4. Landschaftsgröße
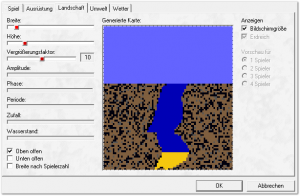
Um die Mapgröße zu ändern kann man unter den Eigenschaften des Szenarios, unter dem Reiter Landschaft Breite, Höhe und Vergrößerungsfaktor einstellen, außerdem kann man sich dort ein kleines Vorschaubild generieren.
Breite/Höhe: Selbsterklärend, die Landschaftsgröße von 640 (Breite) bzw. 400 (Höhe) bis 2500 Pixel (bei Vergrößerungsfaktor 10).
Vergrößerungsfaktor: Um diese Zahl wird die Breite/Höhe multipliziert. Standard ist 10, kann von 5 bis 15 eingestellt werden. (Man kann den Verrößerungsfaktor auch auf z.B. 1 stellen, wenn man es direkt in die Scenario.txt schreibt.)
Außerdem ist es noch möglich, die Breite nach
Spielerzahl einzustellen. D.h. bei 2 Spielern größere Map als bei 1
Spieler. Das ist allerdings bei einer Landscape.txt nicht zu empfehlen,
da mit Prozentwerten gearbeitet wird.
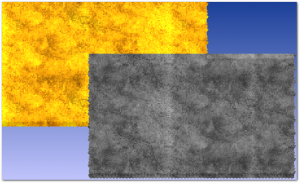
1. Verschachtelung
Wenn Overlays ineinander verschachtelt sind, gelten ihre Koordinaten
(x/y) und ihre Größe (wdt/hgt) nicht mehr prozentual zur gesamten Map,
sondern zu dem übergeorneten Overlay.
Also wenn zum Besipiel ein Gold- und ein Steinoverlay nebeneinander in map {} stehen gelten die Werte für die gesamte Karte.
overlay {mat=Gold; tex=Rough; x=0; y=0; wdt=70; hgt=70; };
overlay {mat=Rock; tex=Rough; x=30; y=30; wdt=70; hgt=70; };

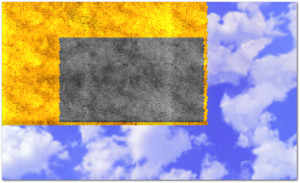
Wenn allerdings das Stein im
Gold-Overlay steht, wirkt sich das folgendermaßen aus: Die 30% für die
Koordinaten und die 70% für die Größe gelten für das Gold-Overlay.
overlay {mat=Gold; tex=Rough; x=0; y=0; wdt=70; hgt=70;
overlay {mat=Rock; tex=Rough; x=30; y=30; wdt=70; hgt=70; };
};

2. Map zeichnen
Die Landscape.txt hat einen Vorteil gegenüber der Map.png/bmp: Mit DrawDefMap() / DrawMap() können Karten im Szenarioscript von der Landscape.txt aufgerufen werden.
Landscape.txt: map X {} map Y {}
Script: DrawMap(0, 0, LandscapeWidth(), LandscapeHeight(), "map X{}");Hierbei zu beachten ist das map und die Funktionsklammern ({}), die immer dabeizuschreiben sind.
PS: Beim Szenarienstart wird standardmäßig die letzte Map gezeichnet.
3. Kommentare einfügen
Damit andere Clonker, die vielleicht deine Landscape.txt lesen,
verstehen, was du gemacht hast, kannst du Kommentare an passenden
Stellen verwenden.
Typ 1: Ganzzeilige Kommentare
Mithilfe zweier Schrägstriche lässt sich ein ganzzeiliges Kommentar machen, das Kommentar gilt von den Strichen aus.
map MeineMap { //Meine Map
overlay { //Die Erde
[...]Typ 2: Mehrzeilige Kommentar
Zwischen /* und */ kannst du ein beliebig langes Kommentar schreiben.
map MeineMap { /* Das ist meine erste Map.
Sie besteht aus vielen Höhlen und Wasser. */
overlay {
[...]4. Links
- Mape von Clonk-Carl zum Schreiben einer Landscape.txt
- Einträge zum Thema des Kartengenerators in der ClonkWiki (1. Grundlagen/ 2. Zufall)
Originalpost von Asche erschien am 29. April 2010 auf clonkblog.






3 Antworten auf „Kartengenerator Tutorial“
Vielleicht sollte noch als kleine Randnotiz bezüglich OpenClonk erwähnt werden, dass die beispielhaft aufgeführten Texturnamen nicht mehr gültig sind.
Syntax Highlighting! \o/
(Ich hoffe, ich hab nichts kaputt gemacht)
yay!