Im ersten Teil habe ich einen Weg gezeigt, wie man an ein Projekt herangehen kann. Hier wird es mir vor allem um Kommunikation, Präsentation und etwas Salz. Wieso denn jetzt Salz? Ganz einfach, es geht um Würze, etwas wohlschmeckendes, übertragen auf die Präsentation seines Projektes. Denn selbst eine leckere Sahnetorte bekommt auf einem Hinterhof abgestellt keinen Blumentopf. Hm, Salz mit Sahnetorte würde ohnehin nicht passen. Wie dem auch sei.
Mitarbeiter
Was der Sinn derolei ist steht außer Frage. Aber schon einmal nachgedacht, was denn eventuell negative Punkte von Mitarbeitern sein könnten? Sie können erst einmal das Konzept in Frage stellen. Bis zu einem gewissen Punkt ist das sogar ein boni (kein bonigl), denn wenn mehrere Köpfe das Konzept „Korrekturlesen“ können mögliche Probleme/Schwächen aufgedeckt werden. Worum es mir bei dem Konzept in Frage stellen eigentlich geht ist, dass sie ein gutes Konzept völlig umkrempeln wollen, weil sie es gerne anders hätten/sonst nicht mitarbeiten/eine andere Meinung als du haben/weil es bei ihnen gerade regnet/warum auch immer. Dazu braucht man als Projektleiter schon eine gewisse Standfestigkeit, man sollte von dem was man vorhabt überzeugt haben und ggf. das Konzept verteidigen. Und zwar nicht auf einem verbalen Schlachtfeld, sondern mit geschickter Diplomatie und Sachlichkeit. Eventuell sieht es dann der potentielle Mitarbeiter auch mit anderen Augen und entschließt sich dann doch frohen Mutes mitzuarbeiten. Saubere Arbeit, Herr Diplomat.
Ich rate dringend davon ab, bevor man selbst schon etwas für das Projekt getan hat Mitarbeiter zu suchen. Jemand der Grafiken kann, kann bis auf die Objektscripte die Objekte völlig selbst zusammenbasteln, das freut letztenendes die Scripter sogar, da sie damit das Objekt dann einfach nur fertigstellen müssen. Und andersherum können Scripter mit Dummygrafiken arbeiten, der potentielle Grafiker setzt seine Grafik noch ein und fertig ist das Haus. Wenn’s doch immer nur so klappen würde. Vielleicht gibt es da auch sinnvolle Mittelwege, das muss man als Projektleiter dann selbst ausloten.
Gestaltung der Projektseite
Wann der richtige Zeitpunkt für eine solche ist, muss der Projektleiter/das Team selbst entscheiden. Das CCF ist natürlich nicht nur da, um seinen Stuff zu zeigen, sondern man will ja möglicherweise auch Mitarbeiter anwerben. Doch eines sei gesagt: Gute Mitarbeiter gibt nur noch recht spärlich. Es geht nicht nur darum, ob er das kann, was er vertritt, sondern auch um die Punkte wie man mit ihm kommunizieren kann, wie oft er online ist, ob er sich selbst mit einbringt/Vorschläge macht und dann irgendwann auch dann sich die Zeit nimmt 1001-Alphatestrunden über sich ergehen zu lassen. Ich habe schon so oft gesehen, dass es neue Mitarbeiter gibt, die das Projekt sogar nach wenigen Tagen wieder verlassen. Viele wollen einfach nur an eine Vorabversion der Projektdaten kommen, weil sie das Projek eben anspricht. Ich möchte ein paar Worte nun zu einfachen Gestaltungsmitteln verlieren, die vielleicht doch den einen oder anderen Interessenten aus seinem Keller holen.
- Projektlogo – Nicht zwingend erforderlich, aber gibt doch eine nette Auflockerung. Bilder sind ohnehin meistens nett.
- CSS – Überhaupt kein muss, deine Projektseite sieht nicht zum wegrennen aus, wenn es keines gibt. Klar bekommt eine Seite erst mit dem CSS ein gewisses Flair, aber frage dich: Brauche ich, wenn ich nicht einmal ein Viertel der Arbeit schon geschafft habe, ja sogar vielleicht noch ein bisschen meinen Weg finden muss schon Flair? Muss ich jetzt extra andere anheuern, die mir ein CSS gestalten, obwohl mein Projekt noch nicht einmal ein standfestes Fundament hat? So ein CSS zu erstellen ist ja schließlich auch Arbeit, wär doch schade wenn es für ein Projekt erstellt wird, das kein Quartal überleben wird. (was man so bei seinem CSS beachten sollte, werde ich ein anderes mal besser erklären, das sprengt echt den Rahmen sonst)
- Preview-Bild – Kleines Detail, aber es ist der erste Eindruck, welchen man von einem Projekt bekommen wird. Es sei denn man bekommt einen Direktlink. Hier zu beachten wäre, wie übrigens bei allen Icons: Es sollte schlicht sein, nicht detailreich (die gehen alle verloren und erzeugen einen Graumatsch, der keine klare Form mehr erkennen lassen wird und zudem sogar ablenkt) . Dein Projekt wird vermutlich in irgendein Genre fallen, dann überleg dir mal was ganz typisch dafür ist. Ein Wikingerprojekt würde da bestimmt ein Drachenboot oder einen Hörnerhelm nehmen. Letzteres stimmt zwar rein gar nicht, aber wir brauchen alle ein bisschen Klischee ;)
- Regions – Oh Graus, ich glaube ich werde gleich ein riesiges Fass aufmachen… denn meiner Meinung nach wird fast kein Feature so vergewaltigt wie die Regionen. Vielleicht ein paar Sachen zum nachdenken: Wer möchte denn durch 42 Regionen sich klicken, in jeder Region stehen insgesamt drei bis fünf Sätze, die einem nicht mal direkt etwas über das Projekt erzählen? Wer möchte denn in die fünfte Ebene von geschachtelten Regions schauen, wo doch schon ab der zweiten nichts sinnvolles mehr Stand? Baumstruktur mit Regionen ist ab einer gewissen Tiefe uncool. Und was mich am meisten irritiert: Screenshots sind doch das, was alle sehen wollen. Warum zur Hölle werden diese dann in einer Standardmässig-eingeklappten Region gezeigt? Spannung erhöhen, User verwirren, was ist denn das Ziel von so etwas? Finde ich alles Quatsch um ehrlich zu sein. Ein Händler steckt seine Ware doch auch nicht in einen Tresor und außen steht dran: Wer sehen will bitte Verkäufer holen, oder selbst am Rad drehen… und ja, letzteres tue ich bei manchen Projektseiten wirklich.
- Screenshots – Wie erwähnt, es ist das was die Leute wollen. Die müssen ja nicht einmal großartig sein, es wäre meist nur schön wenn sie keine Editorfakes sind. Denn das erweckt Erwartungen an das Projekt, die zu dem Zeitpunkt noch gar nicht erfüllt werden können. Möglicherweise wäre eine Option darunterzuschreiben, dass es so wie gezeigt aussehen könnte, bzw. wird. Das frustriert dann nicht Mitarbeiter, die Screenshots sehen und denken „oh hey, das funktioniert ja alles schon recht gut“ – dann in das Projekt kommen und dann enttäuscht sind. Ich denke, dass ein großer Anteil der Mitarbeiter das Projekt wieder verlässt, weil ihre Erwartungen nicht erfüllt wurden, die die Projektseite in ihnen geweckt hat. Und da nehm ich kein Blatt vor den Mund, ich habe auch gerne Screenshots gefakt. Nur darum kann ich auch sagen, was die Folgen davon sein können.
- Was ich noch ganz furchtbar finde sind Regionen, die zum einen Ingame zeigen, eine andere Region zeigt Renderings. Klar ist beides gut, was von Bedeutung für das Projekt und das werben für Mitarbeiter ist, ist aber nun einmal Ingame Stuff. Renderings haben in Clonk selbst überhaupt keinen Sinn. Wenn es schöne Renderings gibt können die ja gerne noch zur Projektseitengestaltung verwendet werden, vor allem um etwas Text aufzulockern. Aber im Rampenlicht sollten stehts Ingamescreenshots-/Videos stehen. Wenn es dazu nicht reicht, dann gute Nacht Marie.
Layout und Typo
Wie vermutlich einige Wissen betätige ich mich unter anderem als selbstständiger Webdesigner. Auch ein solcher steht vor schwierigen Problemen und ganz ehrlich: Nicht jedes Design wird ein Glanzstück sein, vor allem auch weil Kunde immer noch König sein sollte und als solcher gibt’s zuweilen grundsätzliche Änderungen im Design, die nicht gut aussehen werden. Entweder man nimmt es hin, oder man lässt es. Es ist schwierigein Design als gut, oder nicht gut einzuordnen. Was auf jeden Fall im Vordergrund einer Website stehen sollte ist die Funktionalität. Das Design richtet sich danach und nicht anders herum. Ansonsten wird es recht chaotisch, glaubt mir.
Zum Layout kann man unendlich viele Weisheiten von sich geben. Ich möchte eigentlich hier nur eines vermitteln: Die Leserichtung ist üblicherweise von Links nach Rechts, von oben nach unten. Selbiges gilt nicht für Layouts. Unser Auge ist ein AHDS-Kind, es schweift von hier nach da, je nachdem wo es gerade bunt/interessant ist. Im Regelfall werden Bilder zuerst gestriffen. Text wird wenn im ersten Blick nur untersucht ob er angenehm zu lesen ist, ist vielleicht die Spaltenbreite zu schmal, muss ich jetzt weißen Text auf schwarzen Hintergrund lesen, oder gar hellgrün auf dunkelgrün? Dieses Layout-Fengshui beeinflusst, ob man weiter auf dieser Seite verweilen möchte oder nicht. Es gibt einige Seiten im Web, die ich aufmache und nach 2sek. auch wieder schließe. Ich denke, ihr habt schon ähnliche Erfahrungen gemacht.
Die Typo eine sehr wichtige Rolle. Mit Typo ist übrigens nicht, wie es viele verwenden der (engl.) Tippfehler gemeint, sondern die Typografie – das Schriftbild, oder Gestaltung von Schriften im Layout. Die Fonts gibt es reichlich im Netz. Manchmal würde ich mir mehr wünschen, dass die Leute sich bewusst machen, dass nicht jeder Font für alles geeignet ist. Ich spreche jetzt nicht vom Comic Sans Krieg, sondern davon, dass es Gestaltungsschriften gibt und Schriften für Texte.
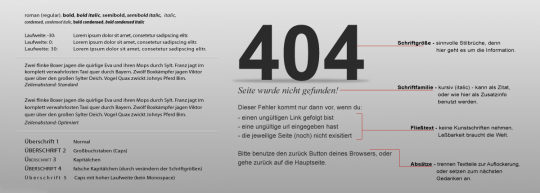
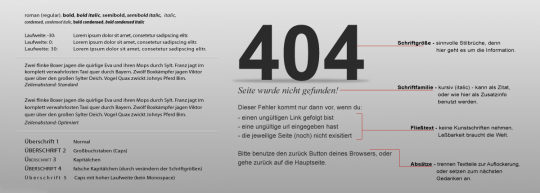
Vor einiger Zeit habe ich mir eine Art Übungsblatt (das mache ich öfter, denn man kann es öfters Kunden zeigen und die wissen dann besser worum es geht, bzw. verstehen gewisse Dinge einfach besser) erstellt, was ein paar grundsätzliche Typografische Begriffe definiert:

Natürlich kann man es auch mit Gestaltung übertreiben. Letzten Endes ist es eine Projektvorstellung, keine Diplomarbeit in Gestaltung. Es liegt denke ich nicht an mir, euch den Mittelweg zu zeigen, ich zeige nur wie man es machen kann und dann entscheidet selbst, wo eure Prioritäten liegen. Ich lese übrigens unglaublich oft (nicht nur in der Clonk Community), dass jeder seinen Geschmack hat und jeder kann machen was er will. Da stimme ich prinzipiell schon zu, aber wenn etwas nicht gut aussieht dann mag es auch keiner. Das nützt dir dann auch nichts. Es gibt einen Umfang an Regeln, den es zu beachten gibt, ein paar Regeln mehr als andere. Denn was viele diese „Mein-Geschmack-GTFO!“ Befürworter vergessen: Rot war schon immer rot, und Blau schon immer blau. Dazwischen darf es Nuancen geben.